Responsive Web Design for a Local Restaurant
Role: end-to-end UI/UX designer
Platform: Web, Mobile
Duration: 80 hours
Encouraging online sales and signing up for rewards for customers of a beloved local restaurant, Kiin Imm Thai
Research
Competitive Research
I first started off comparing four other Thai restaurants in the area: Thai Cuisine, Bangkok Garden, Thai Chef, and Sabai Sabai. Some elements of each website I focused on were the header, footer, and flow of making an online order. I also noted the way the restaurant described themselves and what unique qualities they believed set them apart from their competitors.
User Research
I then interviewed five users that have previously dined in person at Kiin Imm (KI) or placed an order from them online. Each user described their expectations when visiting a restaurant’s website, their process for placing an order online, and then viewed Kiin Imm’s current website. The findings were placed in an affinity map.
Key Findings
Users range from ordering online once a month to six times a week
Users range from will not sign up for rewards to will sign up for rewards always
Everyone enjoys discounts and coupons, birthday deals
Will sign up if they go often and it is convenient to sign up
Users have similar expectations of what information is to be found on a website
Seeing realistic pictures of the food is helpful
Describing Kiin Imm: everyone says it is authentic, consistent
Pictures on the current website are very busy. The website needs to be streamlined.
The website has everything you would expect, but it does not reflect the quality of food from KI
Define
Based on what information the users expect when visiting a restaurant’s website, the new design could then be organized into a site map.
In a website, Users consistently sought out a way to place an online order, an updated menu, and the restaurant’s location and hours. I decided to keep KI’s current third party product, Toast, as the way Users can place an online order and sign up for rewards. Users agreed with the current websites placement of address, hours, and contact information in the footer. Having separate pages for the menu, about, and private events is a known pattern for restaurant website.
Develop
Moodboard
From the User Interviews, KI was described as consistent, authentic, and cute. I was inspired from the interior of the restaurant as well as a Washington Post article covering the restaurant.
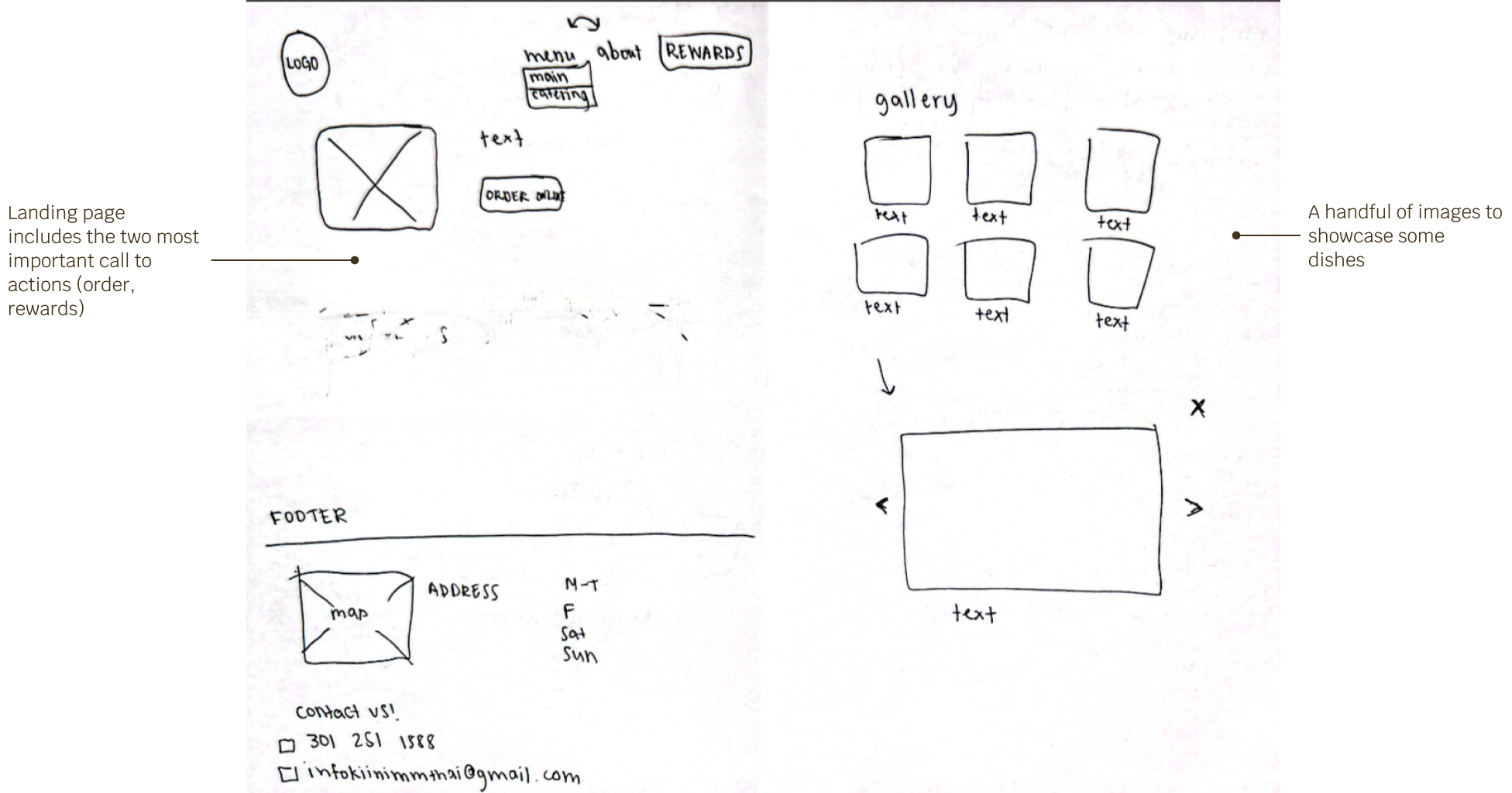
Hand Sketches
Wireframes
Low fidelity screens for desktop
Low fidelity screens for mobile
High fidelity screens for desktop before testing
High fidelity screens for mobile
UI Kit
Test
Five users were tested as explained below.
All of their feedback was organized into a chart.
All users were able to complete all three tasks, but there were still some improvements to be made. These improvements were prioritized based on the severity of the change and the frequency of mentions.
Revisions
The itemized list of edits made are:
Home Page
increased font size of buttons in header
changed “About” to “Our Story”
increased font size of ‘order online’ button, pushed the location upward on the page
included captions in the photo gallery of dishes
Globally
increased top and bottom padding of buttons
increased margin in all pages
Users are able to view the main menu and catering menu from the site.
Conclusion
Menu Page
added lines in between sections in menu
Private Events Page
shifted the Inquiry Form to be above the images of the interior
Prototype
You can access the full prototype for the redesigned Kiin Imm website here.
The call to action to order online is highlighted on the landing page of the website. It is integrated with the third party product, Toast.
Kiin Imm is a beloved local restaurant and it is unfortunate that its website can deter potential customers from giving it a fair chance.
I learned how to translate a brand through design; I tried hard to showcase the small business feel of KI while selling their delicious food.
In terms of next steps, I would love to explore how to incorporate images to the menu so that customers can visually tell what a dish is about, and I would also like to develop a way to present allergens on the online menu. The images presented of the dishes and the interior of the restaurant can also be updated.